
Realschule Fürstenfeldbruck
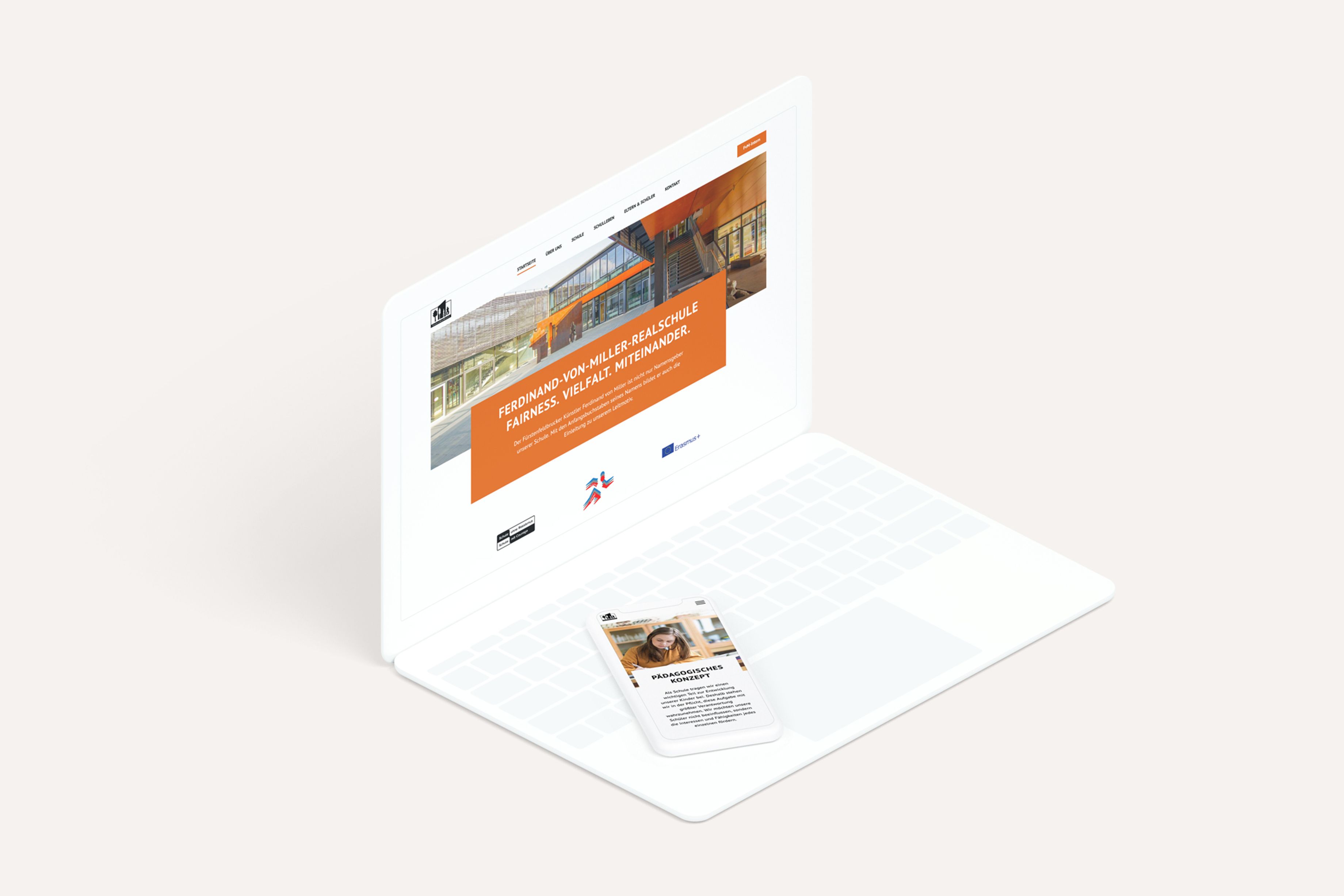
/99999/20250124-163900-realschule-ffb-titelbild.jpg)
Über die Ferdinand-von-Miller-Realschule Fürstenfeldbruck
Im Jahr 1964 hat die Realschule Fürstenfeldbruck als Erste im Landkreis Fürstenfeldbruck erstmals ihre Pforten geöffnet und seit 1978 trägt sie offiziell den Namen „Ferdinand-von-Miller-Realschule“. Heute werden täglich rund 1.200 Schülerinnen und Schüler von nahezu 90 Lehrkräften unter dem Motto „Fairness. Vielfalt. Miteinander.“ unterrichtet.
Im Sommer 2019 beauftragte die Realschule Fürstenfeldbruck die Digitalagentur FeichtMedia erstmals mit dem Relaunch ihrer Website. Ziel war es auf moderne Art und Weise den Charakter der Schule und die Menschen dahinter der Öffentlichkeit präsentieren.
- Konzeption & Inhaltsstruktur
- Webdesign für Schulen
- User-Experience Design (UX)
- WordPress Entwicklung
- Betrieb, Wartung & Support
- FeichtMedia ImageManager
Die Herausforderung
Unsere Aufgabe beim Website Relaunch der Ferdinand-von-Miller-Realschule war die Überarbeitung der gesamten Website. Beginnend mit einer neuen Inhaltsstruktur, zur thematischen Gliederung der Websiteinhalte, bis hin zu einem personalisierten Webdesign für Schulen mit maßgeschneidertem Content-Management-System (CMS).
Da die Seite mehrere Zielgruppen mit unterschiedlichen Interessen anspricht, galt es eine Lösung für alle Zielgruppen zu finden. Eltern, Schülerinnen und Schüler sollen Informationen über Aktuelles aus der Schule erhalten. Für Außenstehende soll es die Möglichkeit geben, sich schnell einen Überblick über die Schule und ihre Besonderheiten zu verschaffen.
Neben den Faktoren für Websitebesucher war es auch die Aufgabe eine simple Verwaltungsoberfläche zu erstellen, mit der die Website einfach verwaltet werden kann.

Effektive Lösungen für digitale Herausforderungen
Betrachtet man die alte Website aus konzeptioneller Sicht, war das Offensichtlichste die fehlende konsistente Struktur und ein einheitliches Seitenbild. Einige der Seiten hatten lediglich eine Überschrift und einige wenige Verlinkungen, die keinerlei Bezug zueinander und dem Kontext bildeten. Andere Seiten waren lediglich als PDF-Datei bzw. Bild vorhanden, was den barrierefreien Zugang zu den Inhalten verwehrte.
Weitere wichtige Punkte bei Website-Relaunch waren die mobile Optimierung und Indexierung bei Suchmaschinen: Einige Komponenten der alten Website hierfür bereits gut optimiert, andere wiederum nicht. Obendrein war die Indexierung der Website von Suchmaschinen auf der gesamten alten Website blockiert, was die Auffindbarkeit erheblich erschwerte.
Bestandsanalyse und Überarbeitung der Website
Bevor wir über Lösungen gesprochen haben, ging es darum, die bestehende Website der Realschule Fürstenfeldbruck zu analysieren. Dabei wurden Ursachen für die Schwierigkeiten gesucht und Lösungen evaluiert. Zudem wurden die Ziele, Anforderungen und Visionen für die neue Website diskutiert.
Der erste Schritt war es, eine Seitenstruktur zu entwickeln, die die Inhalte sinnvoll gliedert. Dabei entstanden Themenbereiche, in denen die Inhalte der Website strukturiert sind.
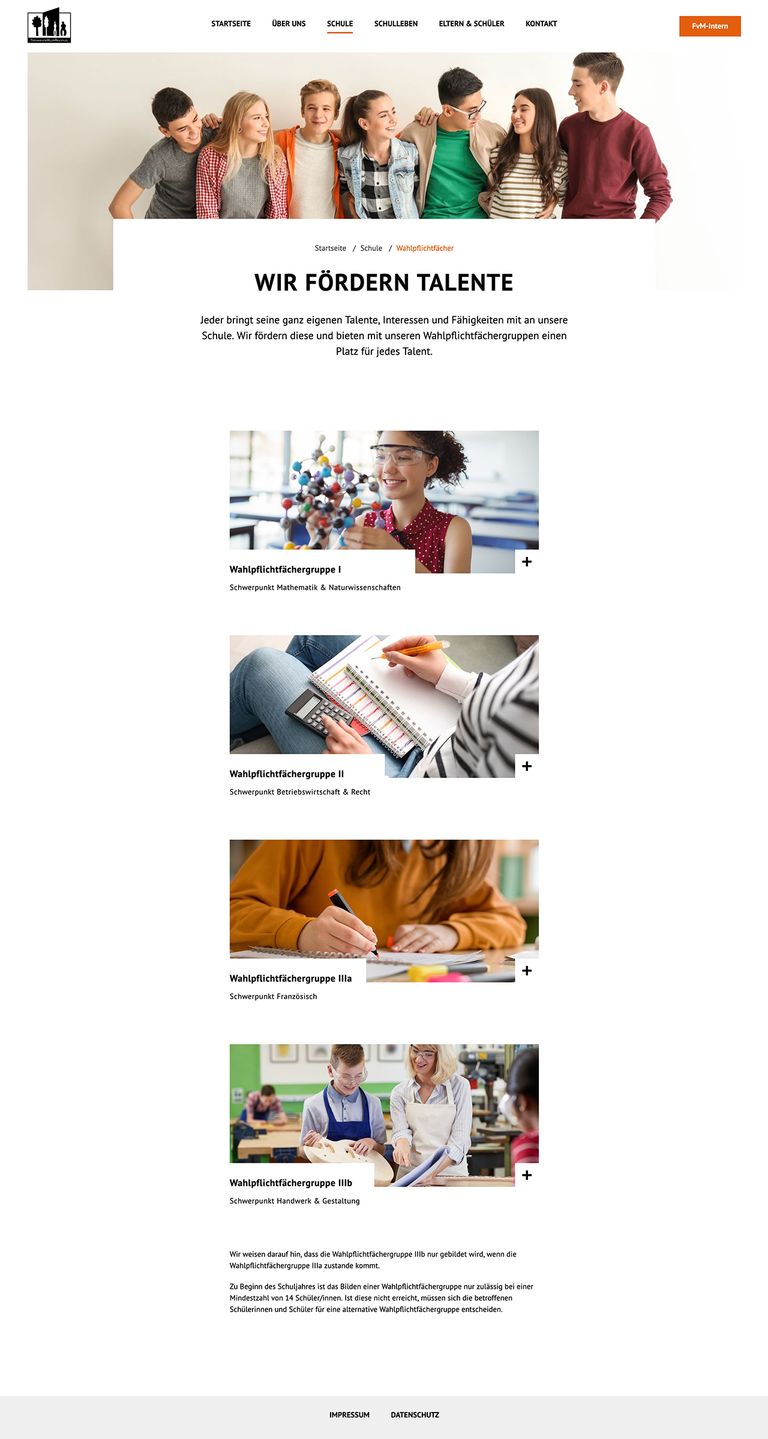
Zusätzlich wurden Seitenlayouts entworfen, welche den Inhalten feste Positionen auf einer Seite zuweisen. Das hilft dem Nutzer nicht nur sich einfach auf der Schulwebsite zurechtzufinden, sondern schafft auch eine einheitliche Struktur über die gesamte Website.
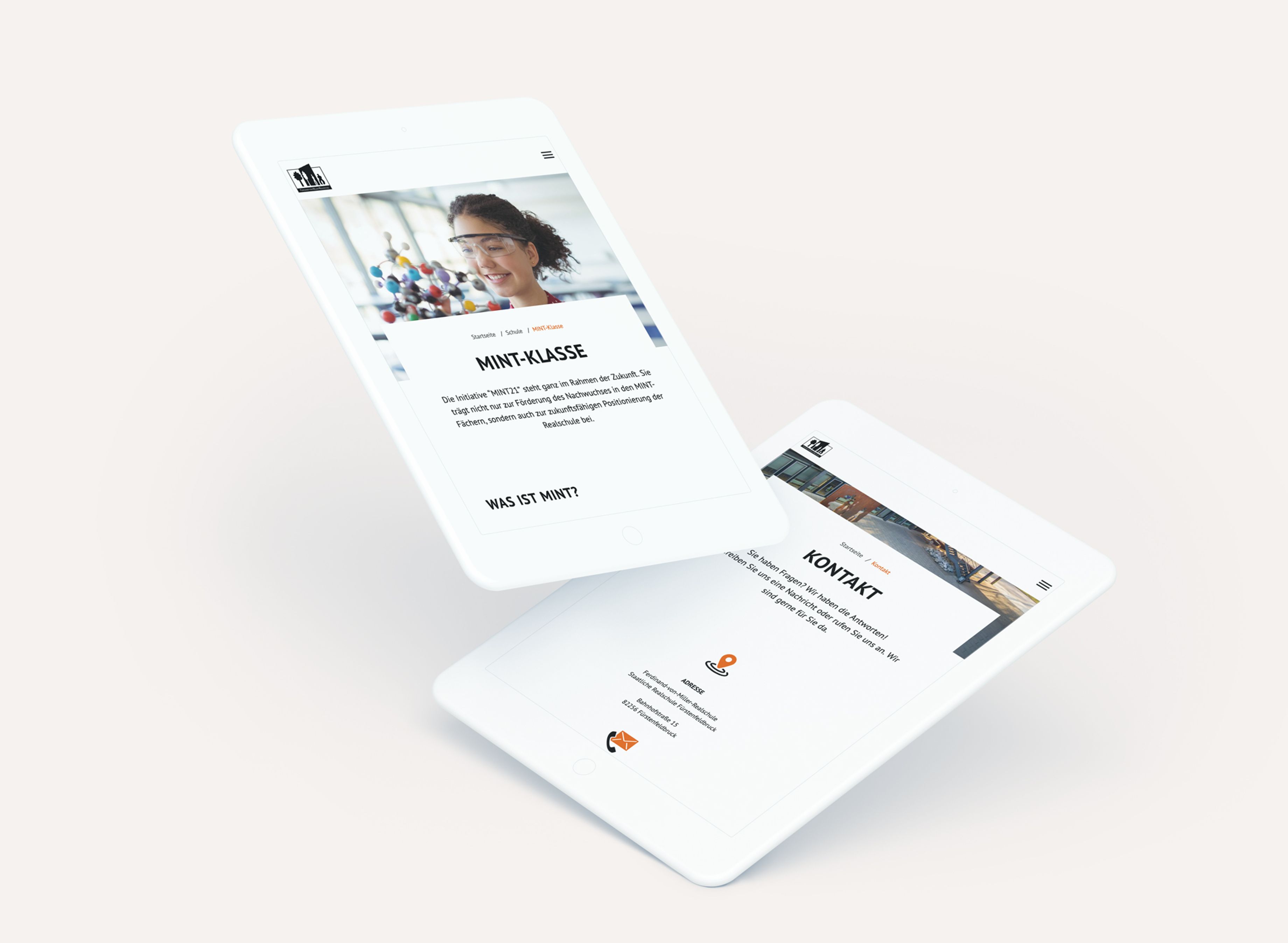
Weil alleinstehende Texte auf einer Website nicht besonders spannend sind, entwickelten wir eine eigene Bildsprache für die Ferdinand-von-Miller-Realschule Fürstenfeldbruck. Ganz nach dem Motto „Weniger ist mehr“. Die Bildsprache gibt den Inhalten einen persönlichen Touch und spricht Websitenutzer emotional an.

Gemacht, um zu beeindrucken
Der nächste Schritt beim Website-Relaunch der Realschule Fürstenfeldbruck war das Webdesign.
Die Basis dafür schaffen die neuen Inhalte und das Seitenlayout, aber vor allem das bestehende Logo und Corporate Design der Schule. Damit entstand ein individuelles responsive Webdesign, welches optimal für alle Endgeräte optimiert ist. Besonderen Wert legten wir auch auf die User-Experience. Das schaffen wir durch zahlreiche Micro-Interactions bei Buttons und Animation der Inhalte.
Ein einzigartiges Nutzererlebnis schafft aber erst das Zusammenspiel aus UI- & UX-Design, sowie der Inhalte und Bildsprache.

Auf dem neuesten Stand
Gegen Ende des Jahres 2024 beauftragte die Realschule Fürstenfeldbruck die Digitalagentur FeichtMedia mit einem technischen Upgrade der Website, die im Sommer 2019 entwickelt wurde.
Bei dieser technischen Überarbeitung der Schulhomepage wurde das inzwischen veraltete „Joomla“ Content-Management-System (CMS) gegen ein modernes WordPress CMS mit integriertem Gutenberg-Editor zur Inhaltsverwaltung ersetzt.
Der Block-basierte Editor ermöglicht es zukünftig Inhalte in minutenschnelle zu verwalten, ohne dabei über Schriftgrößen, Textformate oder andere Faktoren nachdenken zu müssen. Jeder Teil des CMS ist dabei auf maximale Einfachheit für die Inhalts-verwaltende Person ausgelegt.
Aber nicht nur die technischen Bestandteile der Website wurden modernisiert. Auch das Webdesign der Schulhomepage wurde in diesem Zug geringfügig angepasst und für einen barrierefreien Zugang zu den Inhalten der Schulhomepage optimiert.
Barrierefreiheit als Schlüsselfaktor
Barrierefreiheit spielt heutzutage eine zentrale Rolle, besonders in einer schulischen Umgebung, wo Zugang zu Informationen für alle Personen gleichermaßen gewährleistet sein muss.
Durch die technische Überarbeitung der Website wurden nicht nur die veralteten Systeme modernisiert, sondern auch Anpassungen vorgenommen, um die Schulhomepage für eine barrierefreie Nutzung zu optimieren.
Dies wurde erreicht, indem das Webdesign so gestaltet wurden, dass es für Menschen auch für Menschen mit Einschränkungen zugänglich und nutzbar ist. Solche Maßnahmen sind essenziell, um eine inklusive Bildung zu fördern und allen Schülerinnen und Schülern sowie Eltern den Zugang zu wichtigen schulischen Informationen zu ermöglichen.
Reibungsloser Betrieb und Webhosting
Für den reibungslosen Betrieb der Website entschied sich die Realschule Fürstenfeldbruck für das Webhosting in der FeichtMedia Cloud. Auf diese Weise wird die Website dauerhaft betreut und gewartet sowie das Team der Schule entlastet.

